参考模板预览:http://02b5dca6549d.iamh5.cn/v3/idea/WMLFp2Wa
参考模板编辑:http://www.ih5.cn/editor3/?nid=5891765
练习预览:http://02b5dca6549d.iamh5.cn/v3/idea/U124Bfhm
涉及知识点:
1 滑动时间轴的使用
3 点击按钮没弹出对应弹出层
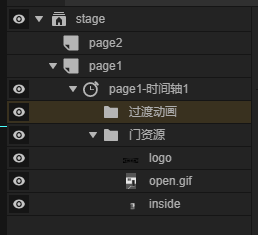
page1 门资源
1 目录结构
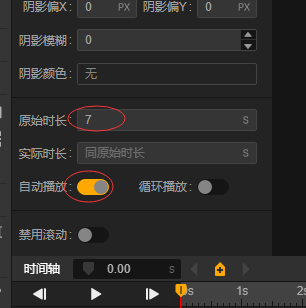
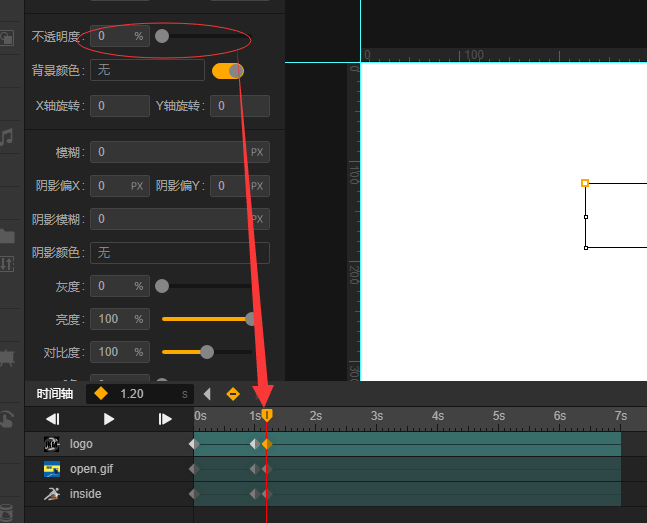
2 时间轴设置
3 添加动效

动效的效果为到1.2s的时候透明度为0
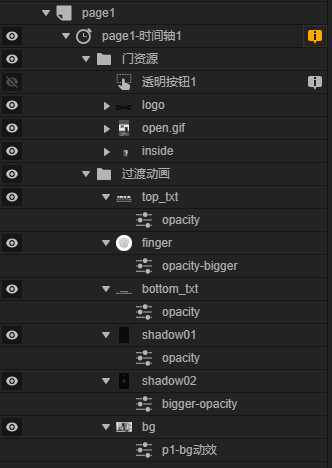
2 page1 过渡动画
1 目录结构 圆圈结构
圆圈结构
2 动画过渡
| 对象属性-关键帧 | 0s | 1s | 1.2s | 6s | 6.5s | 7s |
|---|---|---|---|---|---|---|
| 背景 | 无帧,默认属性 | 有帧,默认属性 | 无帧 | 有帧(-1032,0) | 无帧 | 无帧 |
| 蒙层1 | 无 (320,520)中心点, | 无 | 无 | 有帧,默认属性 | 无 | 有帧, [814,1322],opacity:0 |
| 蒙层2 | 无,(0,0) , opacity:0 | 无 | 无 | 有帧,默认属性 | 无 | 有帧,opacity:100% |
| 底部文字 | 无, (318,730),中心,opacity:0 | 无 | 无 | 无 | 有帧,默认属性 | 有帧,opacity:100% |
| 顶部文字 | 无,(320,237), 中心,opacity:0 | 无 | 无 | 无 | 有帧,默认属性 | 有帧,opacity:100% |
| 指纹 | 无,(320,237),中心,opaciyt:0 | 无 | 无 | 有帧,默认属性 | 无帧 | 有帧,opacity:100%,[138, 138] |
| 圆圈01 | 无 | 有帧, (321,520), [388,388], 中心 | 无 | 有帧 720度 | 无帧 | 有帧,[600.600],opacity:0 |
| 圆圈02 | 同01 | 有帧, -2160度 | 同01 | |||
| 圆圈03 | 同01 | 有帧,-720度 | 同01 | |||
| 圆圈04 | 同01 | 有帧,-2160度 | 同01 | |||
| 圆圈05 | 同01 | 有帧,720度 | 同01 |
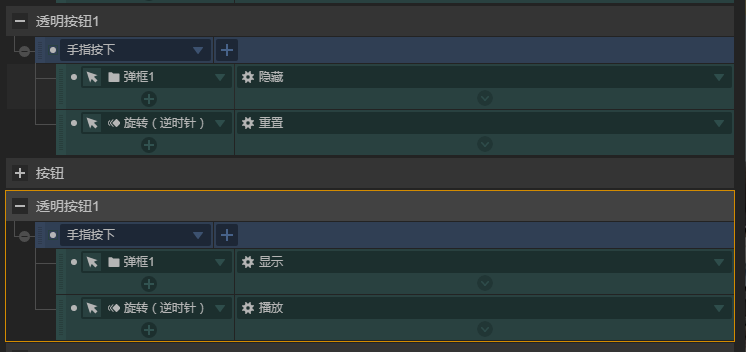
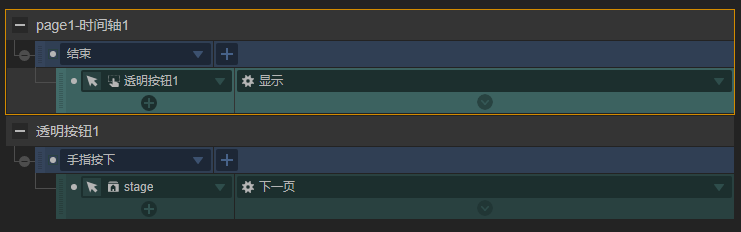
3 事件:
1 透明按钮放在指纹区域,默认隐藏,点击该按钮,跳转到下一页
2 事件轴动画结束后,透明按钮显示
2
page2-滑动提示
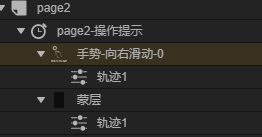
1 目录结构
2 过渡
| 对象属性-关键帧 | 0s | 1s | 1.5s | 2s |
|---|---|---|---|---|
| 遮罩层 | 有帧,默认属性 | 无 | 有帧,默认 | 有帧,opacity:0 |
| 手势提示(从右往左) | 有帧, (718,395),opaciyt:0 | 有帧, (333,378),opacity:1 | 无帧 | 有帧 (-53,360),opacity:0 |
*******
::::
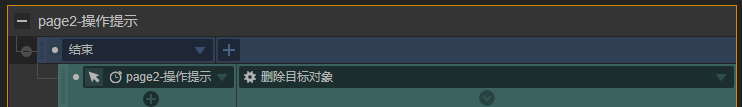
3 时间轴事件
时间轴动画播放完后一定要删除,如果不进行处理,会挡住滑动时间轴,挡住的话滑动时间轴不能滑动


page2-滑动时间轴
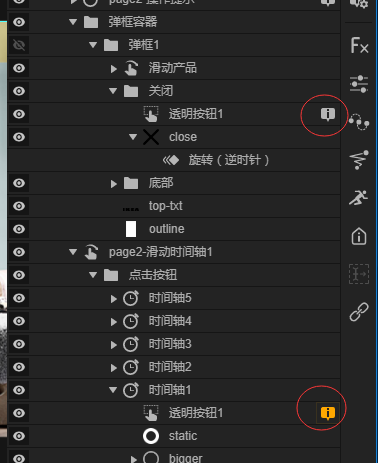
1 目录结构
滑动时间轴使用
滑动时间轴可以滑动的因素:
1 滑动时间轴滑动时处于顶层。
2 滑动时间轴的区域小于其子对象。例如图片的尺寸
滑动时间轴里面,再嵌套一个时间轴的原因:假如滑动时间轴总时长7s,但是按钮动态效果只有2s,即使设置了循环播放,按钮也需要一个滑动时间轴的时间完成一个轮回。这样看起来动效非常缓慢。为了避免这个问题,里面嵌套了一个时间轴
3 点击按钮定位问题
这里给放置点击按钮的容器设置了轨迹,如果不设置轨迹按钮会固定在视图区域
2 滑动时间轴初始设置
时间轴:(0,0);[640,1040];原始时长:5s;播放速度:0.5;滑动方向:左(按需设置)
背景图片:(0,0);[1668,1040]原始尺寸;
3 滑动时间轴上动画过渡
| 对象属性-关键帧 | 0s | 0.2s | 1s | 5s |
|---|---|---|---|---|
| 背景图片 | 有帧,(0,0) | 无 | 无 | 有帧,(-1028,0) |
| 点击按钮对象组 | 有帧,(0,0) | 无 | 无 | 有帧,(-1028,0) |
| 时间轴1内按钮 | 无 | 有帧[32,32] | 有帧, [60,60];opacity:0 | 无 |
| 其他按钮同上,时间轴坐标不同 | 同上 | 同上 | 同上 | 同上 |
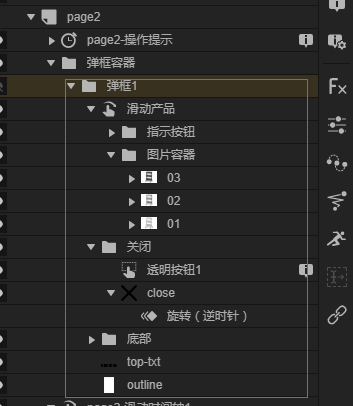
4 弹框内容
a:目录结构
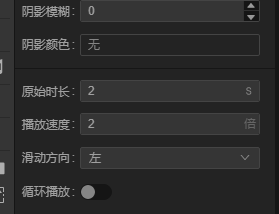
b: 滑动时间轴属性设置
c: 滑动时间轴动画设置
| 对象属性-关键帧 | 0s | 1s | 2s |
|---|---|---|---|
| 图片1 | 有帧,默认值 | 有帧,opacity:0 | 无 |
| 图片2 | 有帧,opacity:0 | 有帧,opacity:100% | 有帧,opacity:0 |
| 图片3 | 无 | 有帧,opacity:0 | 有帧,opacity:100% |
| 实心1 | 有帧,默认值 | 有帧,opacity:0 | 无 |
| 实心2 | 有帧,opacity:0 | 有帧,opacity:100% | 有帧,opacity:0 |
| 实心3 | 无 | 有帧,opacity:0 | 有帧,opacity:100% |