舞台
简介:舞台是创建作品时默认创建,作为其他对象的最顶层的父对象,不能删除和添加,也是对象可视化编辑的重要区域。
属性
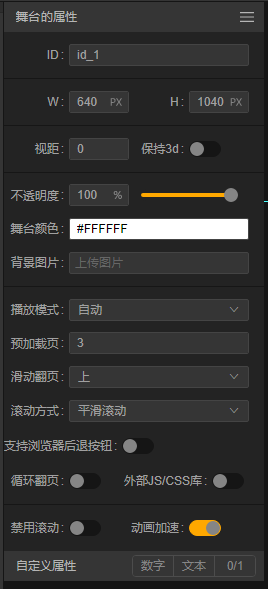
ID:ID是调用对象的属性、变量和函数的唯一标识。
W:对象的宽度,单位为像素。舞台的宽度和高度不是案例预览的展示的实际宽高,仅是在编辑案例时的可视区域。
H:对象的高度,单位为像素。舞台的宽度和高度不是案例预览的展示的实际宽高,仅是在编辑案例时的可视区域。
不透明度:对象的不透明度,值越小对象可视度越低。
舞台颜色:舞台的背景颜色。
背景图片:对象的背景图片,支持jpg、jpeg、png及gif等图片格式。
播放模式:作品预览时根据手机或PC自动地适配,分别为自动、手机、PC。
预加载页:作品预览时预先加载的页面数量。
滑动翻页:滑动翻页的方向,可设置为无、上、下、左、右。设置为无,浏览作品时无法翻页;可在页面属性设置更多的翻页效果。
循环翻页:是否循环翻页,作品播放至最后一页可翻回到第一页。
外部JS/CSS库:设置为是则可以在作品中引入外部库,结合函数可进行代码编写,更多介绍可参考开发者文档。
自定义属性:对象的自定义属性可理解为对象下添加的变量,分为数字和文本两种类型,通过目标动作,对象的属性设置可改变该对象的自定义属性。

触发条件
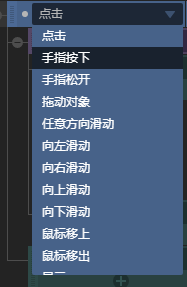
点击:对象被点击时。选择该触发条件,在公式编辑中可获取点击位置的X、Y坐标。
手指按下:在移动设备上,手指点击的动作分为手指按下与手指松开。选择该触发条件,在公式编辑中可获取点击位置的X、Y坐标。
手指松开:在移动设备上,手指点击的动作分为手指按下与手指松开。选择该触发条件,在公式编辑中可获取点击位置的X、Y,滑动距离、滑动时长、滑动速度、滑动角度。
手指移动:手指在对象上移动的时刻。选择该触发条件,在公式编辑中可获取点击位置的X、Y,滑动距离、滑动时长、滑动速度、滑动角度。
任意方向滑动:手指在对象上任意方向滑动时。选择该触发条件,在公式编辑中可获取点击位置的X、Y,滑动距离、滑动时长、滑动速度、滑动角度。
向左滑动:手指在对象上向左滑动时。选择该触发条件,在公式编辑中可获取点击位置的X、Y,滑动距离、滑动时长、滑动速度、滑动角度。
向右滑动:手指在对象上向右滑动时。选择该触发条件,在公式编辑中可获取点击位置的X、Y,滑动距离、滑动时长、滑动速度、滑动角度。
向上滑动:手指在对象上向上滑动时。选择该触发条件,在公式编辑中可获取点击位置的X、Y,滑动距离、滑动时长、滑动速度、滑动角度。
向下滑动:手指在对象上向下滑动时。选择该触发条件,在公式编辑中可获取点击位置的X、Y,滑动距离、滑动时长、滑动速度、滑动角度。
初始化:作品初始打开,功能和界面在正常运行前的准备阶段。
时刻判断:一帧结束后触发动作,一帧是60分之一秒,根据设备不同有所变化。
鼠标滚轮向上:鼠标滚轮向上时。
鼠标滚轮向下:鼠标滚轮向下时。

目标动作
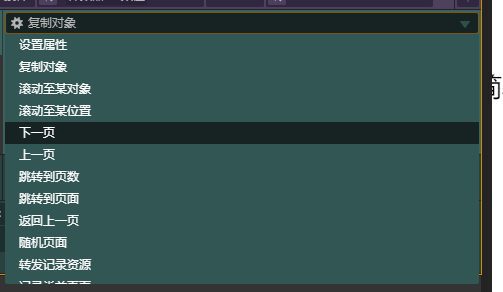
设置属性:可设置目标对象的各个属性,包括宽、高、X、Y以及自定义属性等。具体属性选项根据目标对象的属性面板而定,选项基本与目标对象的属性面板相同。例如通过设置属性将图片旋转角度设为300,则图片的旋转角度即为300度。
复制对象:复制对象,该对象需已被添加至对象树中。复制对象时可改变对象的属性以及选择是否置于底层。结合公式编辑器可实现复制随机位置、随机宽高的对象的效果。
置于顶层:目标对象的层级关系将会置于全案例/仅当前层级的最顶层。置于仅当前层级的最顶层,即置于对象所在的父对象的最顶层。
置于底层:目标对象的层级关系将会置于全案例/仅当前层级的最底层。置于仅当前层级的最底层,即置于对象所在的父对象的最底层。
下一页:作品显示下一页内容。
上一页:作品显示上一页内容。
跳转到页数:跳转至指定页数,页数是从下往上从0依次增加;翻页效果可设置无、前翻效果、后翻效果,前翻、后翻效果取决于第一个页面的前翻、后翻效果。
跳转到页面:跳转至指定页面,翻页效果可设置无、前翻效果、后翻效果,前翻、后翻效果取决于第一个页面的前翻、后翻效果。
随机页面:翻页效果可设置无、前翻效果、后翻效果,前翻、后翻效果取决于第一个页面的前翻、后翻效果。
转发记录资源:通过链接后的参数记录要需保存对象属性资源。
重新加载:作品重新加载。
打开外链:打开外链,例如www.baidu.com,可选择是否在当前窗口打开,若设为是,则当前窗口被外链接替换。